
Power Cycle
The Challenge
“Once we start to work with feminine power we begin to see that it flows with the movements of the planets, the procession of the seasons, the moons and tides, our own internal cycles of menstruality, anniversaries, the events around us. All these and more impact our experience and expressions of power.”― Lucy H. Pearce, Burning Woman
What if your cycle suddenly became a daily powerful tool? What if, instead of being a passive actor of what's happening inside you you switched to an active one?
The concept behind this project was created using the SCAMPER technique.
The UI was inspired by the ILLUSTRATION 2020 trend.
Scroll to the end and you'll be able to give the app a try!

Understand.
In the last few years, plenty of tools around women's cycles have emerged: period tracking apps and devices, fertility calendars, hormonal teas, etc. All these services encounter the same problem: they designed a solution without going further and giving women the opportunity to use their body as a powerful tool. Being a woman myself I find it quite conveninent to be able to track everything in an app but then what? Could I design a solution that guided me throughout my cycle and enabled me to feel and be my best at any point in time?
Methodology
Competitor analysis | Problem statement

Observe.
Would women actually benefit from a daily tool that is not only informing them on their cycle but also giving them tips and directions on what would be best to do on that specific day? I reached out to women's groups on Facebook in order to collect as much data as possible. I wanted my assumptions to be challenged as it was an impossible mission to be objective with something that was so subjective. After spending time analysis and mapping data I was able to visualize my main persona and was ready to start designing a solution.
Methodology
Surveys | Interviews | Proto-personas

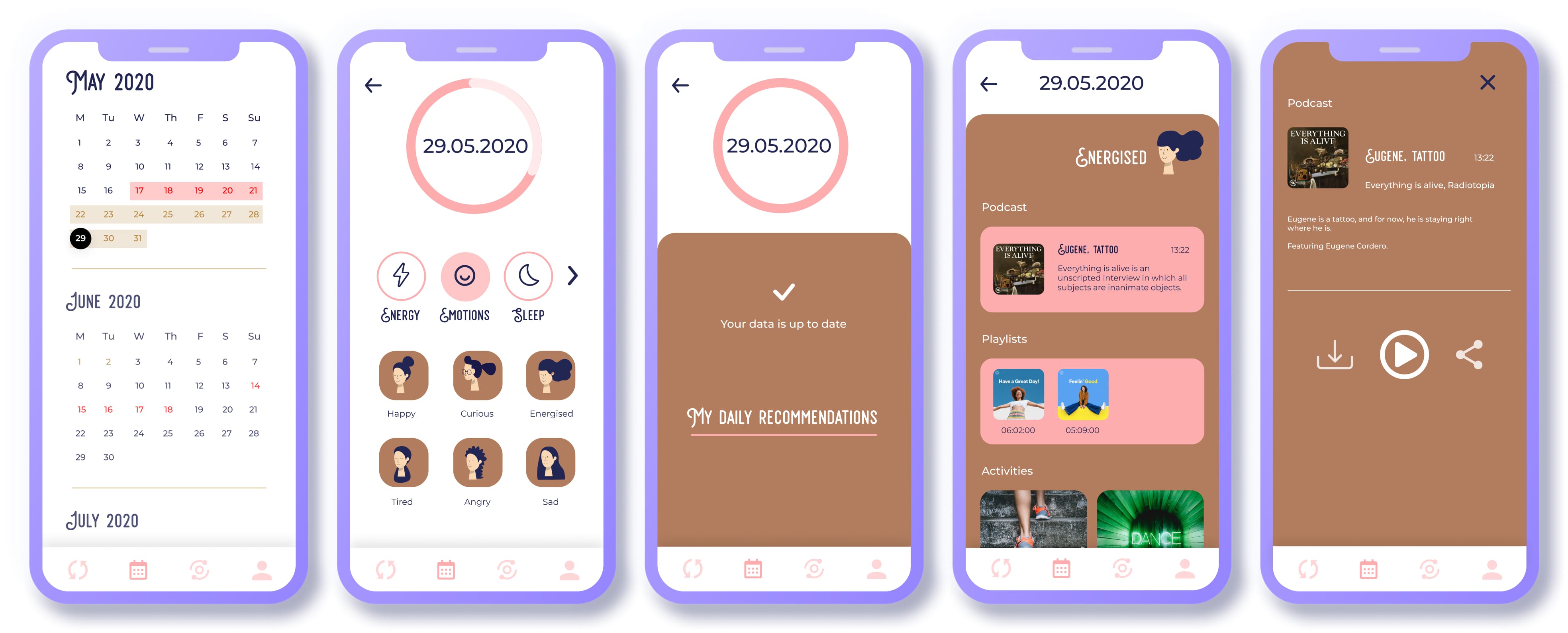
Prototype.
With my persona's needs and goals in mind I started drafting my first screens.I started with replicating Clue's daily flow implementing the SCAMPER method: combining, modifying, adapting, elaborating. Starting from sketches on paper to mid-fidelity wireframes I slowly designed my first MVP.
Methodology
Rapid prototyping | Low-mid fidelity wireframes

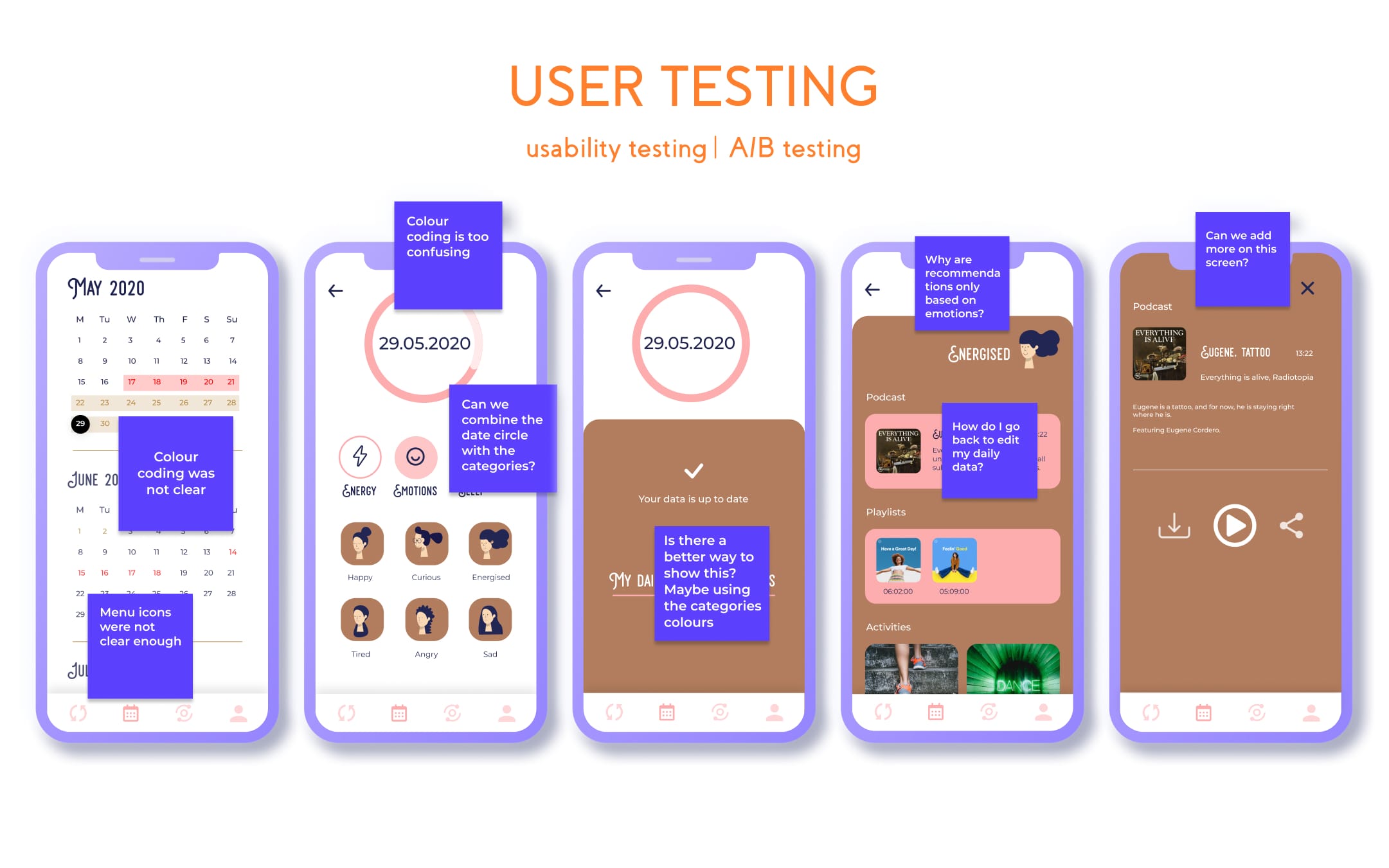
Test | Iterate.
With my MVP ready, I went back to several women's Facebook groups for the first testing session. That session helped me discover the main inconsistencies of my prototype: colours were the most urgent problem that needed to be rethought followed by how the daily recommendations should be calculated | First iteration | Second testing session | Second iterations | Third testing session | Third iterations | Fourth testing session | Fourth iterations | Fifth testing session | Fifth iterations...
Methodology
Moderated remote tests | Preference tests

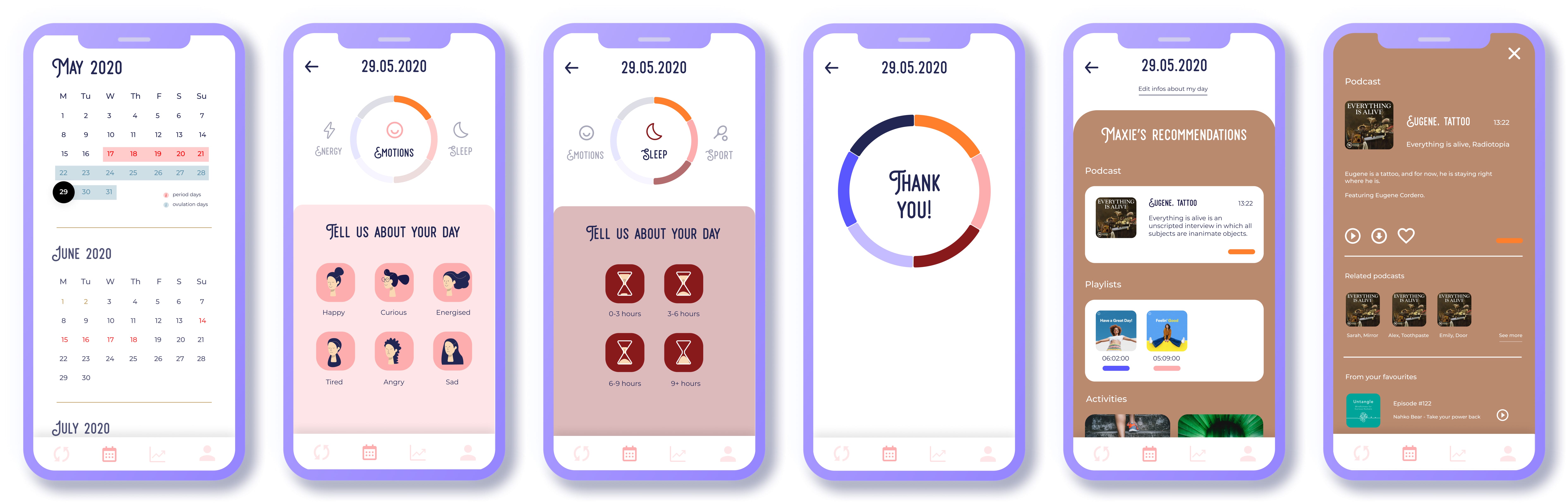
Refine.
One last round of testing asking peers to try out my prototype's final version confirmed to me that there were no more major issues and that my solution was resolving the major points and frustrations encountered at the beginning of the challenge.
Methodology
Three levels of design | Peers collaboration

Try it out!
Now is your time to try out the final version of the prototype: scroll, swipe, click and drag. The prototype was done using Figma prototyping tool. You can just give it a go on this page, no need to create an account or enter any info.
